I was asked if I could create a page with one massive list, but with only one filter box. That is not possible to do it with the Filter web part, unless you only want to filter for one parameter. In this case I had 50 columns to filter and more than 10,000 items in the list. So I didn’t want to have 50 text boxes all over the page.
I decided to use the designer to create a Query string where I can pass my 50 parameters and then filter all of them with an OR clause. The best tool to do this it is the designer. For the User interface I use the HTML webpart and few lines of Javascript code.
For this excersise I am going to use Sharepoint 2010 and Microsoft SharePoint Designer 2010 BUT you can do exactly the same with Sharepoint 2013 and Microsoft SharePoint Designer 2013.
Step 1 - Create the place holder page
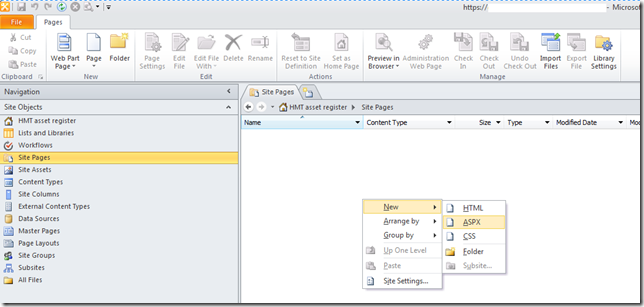
Go to Microsoft SharePoint Designer 2010->Open your site->Site pages->Right click on the left side->New->ASPX Page
I called the page Search.aspx.
Step 2 – Set the Masterpage for the page
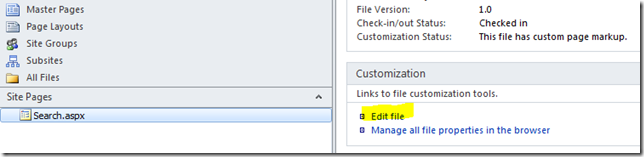
Click on the page you have just created-> Edit file
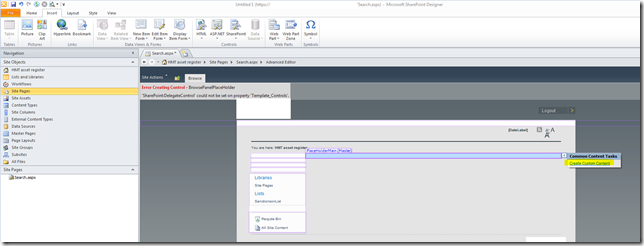
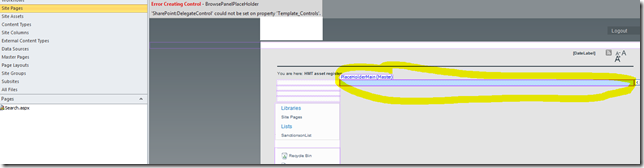
Click on Style(top Ribbon)->Attach->Default Master Page. You should have a normal page now. I have selected my custom Master Page, so mine will look different than the Out-Of-The-Box one. Select the main place holder and click in the little arrow, a new menu will pop-up-> Click on Create Custom Content. Click on Save.
Step 3 – Adding the list and the code behind
Click on Main the main place holder
Insert->DataView->Select the List you want and you should have something like this:
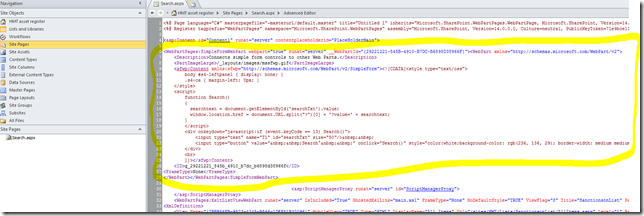
Click on Code (bottom of the designer) and paste this code just below the PlaceHolderMain this line:
The code should look like this:<WebPartPages:SimpleFormWebPart webpart="true" runat="server" __WebPartId="{29221221-845B-4910-B7DC-B6898D38966F}"><WebPart xmlns="http://schemas.microsoft.com/WebPart/v2"><Description>Connects simple form controls to other Web Parts.</Description><PartImageLarge>/_layouts/images/mssfwp.gif</PartImageLarge><sfwp:Content xmlns:sfwp="http://schemas.microsoft.com/WebPart/v2/SimpleForm"><![CDATA[<style type="text/css">body #s4-leftpanel { display: none; }.s4-ca { margin-left: 0px; }</style><script>function Search(){searchtext = document.getElementById('searchTxt').value;window.location.href = document.URL.split("?")[0] + '?value=' + searchtext;}</script><div onkeydown="javascript:if (event.keyCode == 13) Search()"><input type="text" name="T1" id="searchTxt" size="50"/> <input type="button" value=" Search° " onclick="Search()"/></div><br>]]></sfwp:Content><ID>g_29221221_845b_4910_b7dc_b6898d38966f</ID><FrameType>None</FrameType></WebPart></WebPartPages:SimpleFormWebPart>

This code is just a HTML Form Web Part with some Javascript and HTML code inside. You can just insert the web part from the designer and add the code from the web part.
Step 4 – Adding the parameters
Click on the list-> Top Ribbon –> Options –> Parameters.
Click on New Parameter->add one called “searchparam” Select Parameter Source=Query String and Query String Variable=value.
Step 4 – Adding the filter
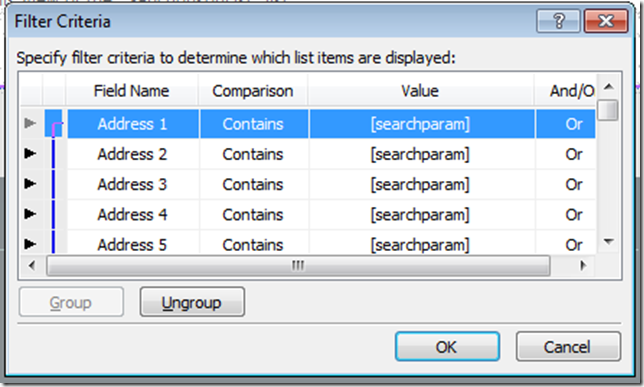
Now it is time to add the fields you want to filter. Click on the list Go to the Ribbon and click on Filter, a new dialog will pop up, you can do your own search over there.
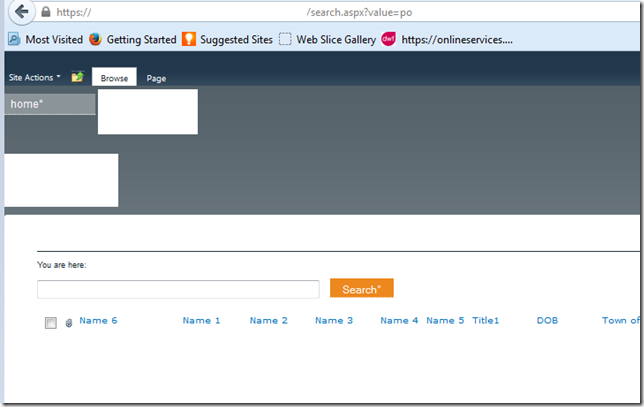
Click on save and go to your page, remember it is under SitePages. Notice the query string changes every time you insert a value in the text box. By the way, the list will look empty until you type a value.
Enjoy!

2 comments:
Wow that was unusual. I just wrote an incredibly
long comment but after I clicked submit my comment didn't appear.
Grrrr... well I'm not writing all that over again. Anyways, just wanted to say wonderful blog!
Here is my weblog - where can i get garcinia cambogia
mavericks jerseys
canada goose sale
abercrombie kids
nike roshe run pas cher
ugg outlet stores
oakley sunglasses sale
oakley vault
air jordan shoes
michael kors outlet online
cheap mlb jerseys
2016.12.17xukaimin
Post a Comment