Coming back to the devops world, we have realised that there is a platform is becoming very successful in the Java stack, called Sonarqube. Luckly for .NET developers, Microsoft have decided to lend some of the Microsoft developers to improve the C# side of Sonarqube.
Sonarqube is a product based in a MySql database and a set of rules. This product is free, so if you are a dev I will reconsider to install it in your machine. You will learn good practices, and will have a second opinion of your code. On the top of this, you can develop propel productive code.
We have seen few articles about setting up Sonarqube in Windows for C# but to be honest, we have decided to follow our own way, so instead of installing an Apache server + MySql and all the programs needed, we will be creating an instance of a Docker Sonarqube image. What are the advantages? well, we can spin our own machine whenever we want, and have a configured instance we can carry with us.
So how are we going to do it? To have a different approach than my previous article, we are going to use Kitematic , it is some kind of nice UI for Docker. We assume you have installed Docker for Windows already, so no download Kitematic and install it.
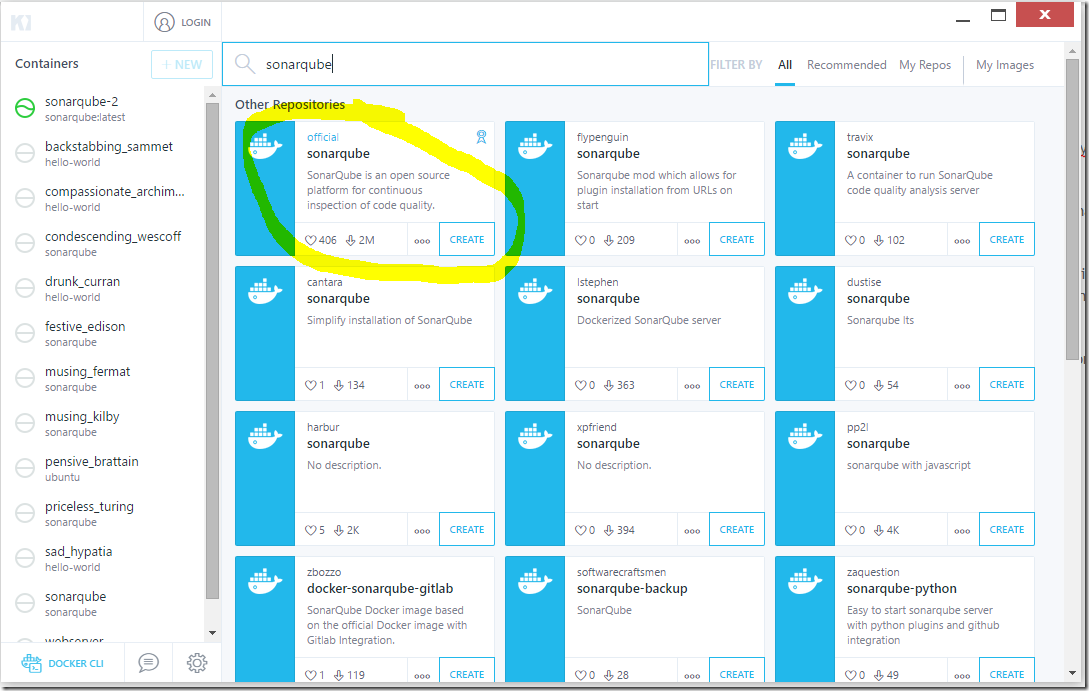
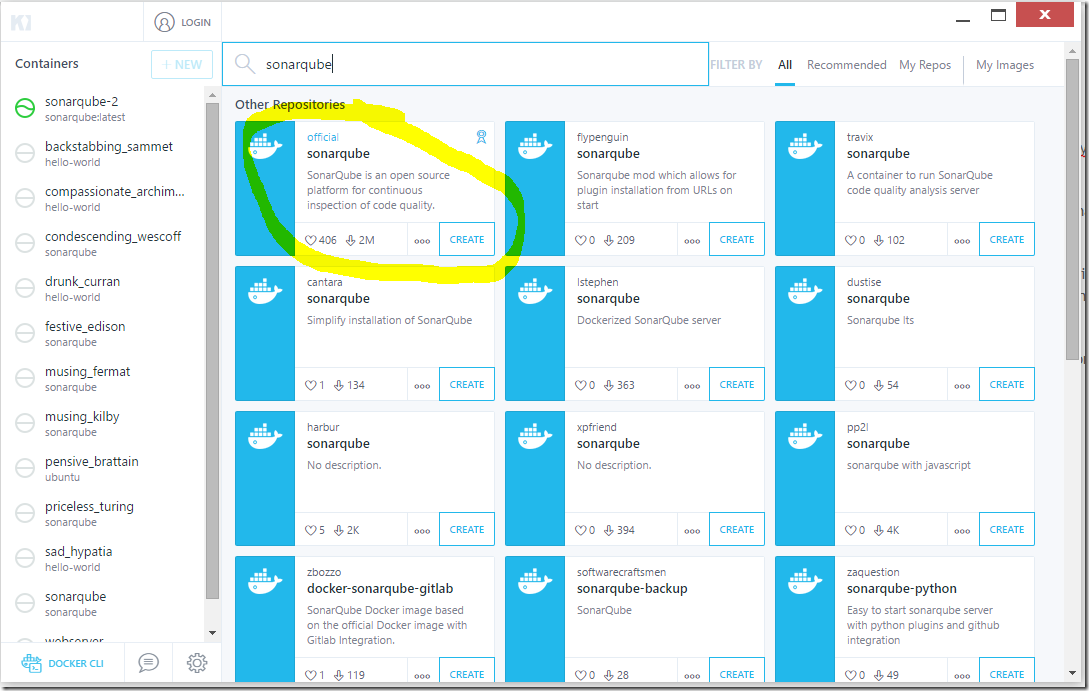
Skip the login and open the program. Go to search and type sonarqube. A list of images should come up, select the official one (the first one)

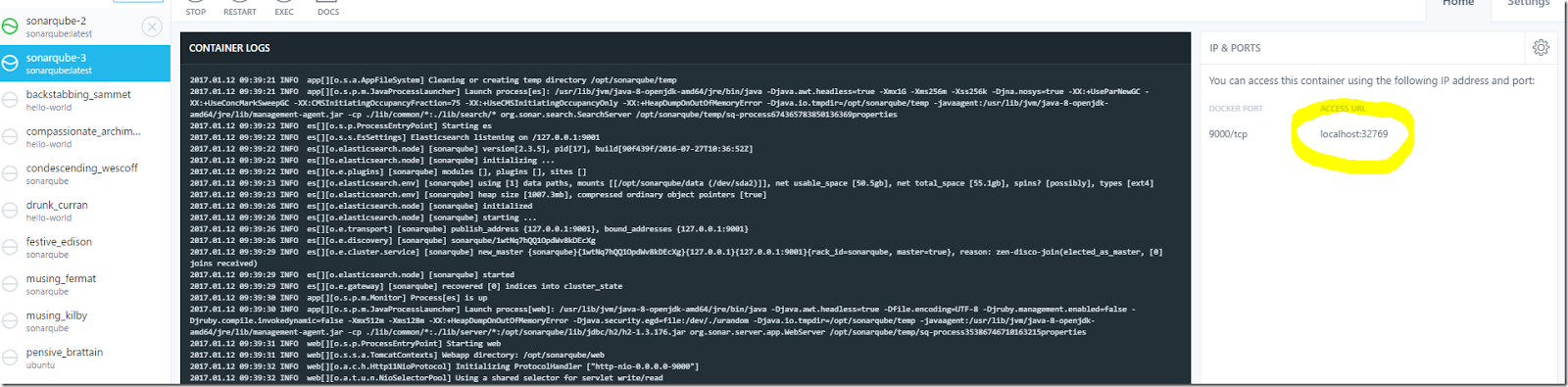
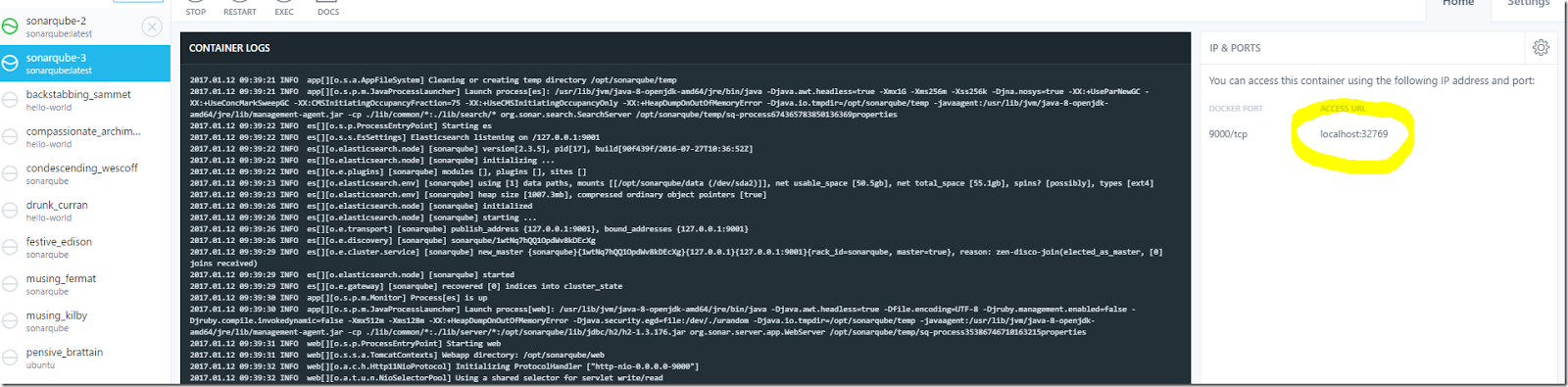
Click in create. It will create an instance of SonarQube, and it will give you an address to access to SonarQube in this case is localhost:32769, bear in mind that SonarQube runs in port 9000 but 9000 in the Docker instance is binded to your local 32769:

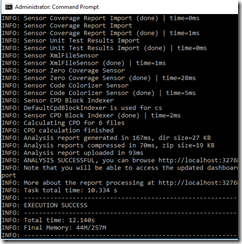
If the last line looks like this, that means you have SonarQube running

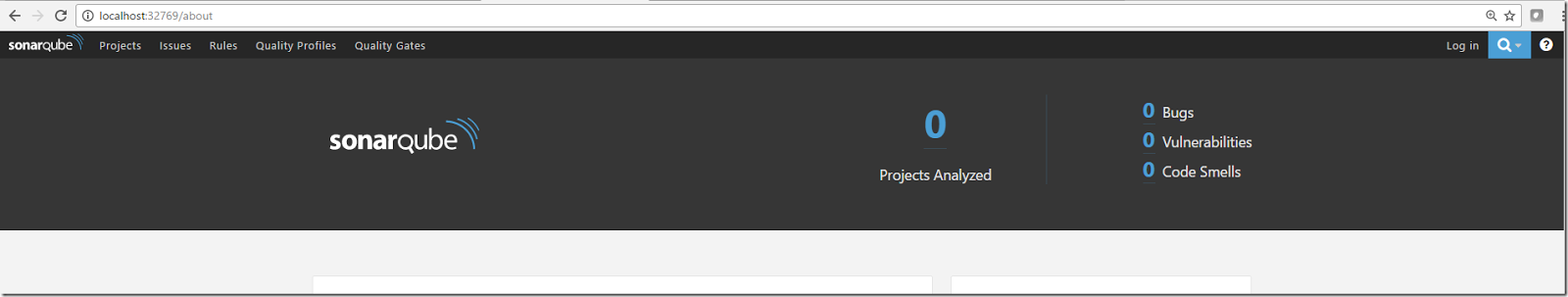
Now you can go to your browser and type http://localhost:32769, click in Login and enter as user admin and password admin

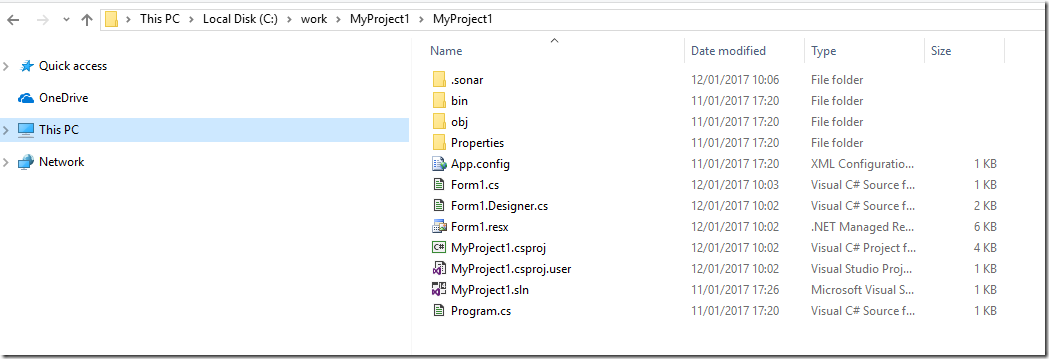
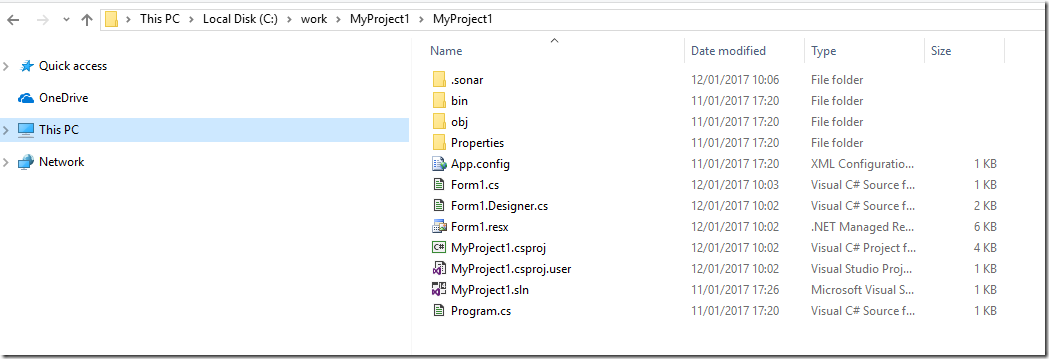
Now let’s go to create a small windows forms project called MyProject1. We will save it on C:\work\MyProject1\MyProject1\ . The folder content will look like this

Time to install the client, Sonar Scanner, which will send our project to SonarQube (it will take one min). Download and unzip the SonarQube Scanner (let's say in "C:\sonar-scanner"). Go “"to “This PC in Windows 10->Right click->Properties” and add in the Environmental Variables area a new Path “C:\sonar-scaner”

Then we are going to tell Sonar Scanner where our project lives, so it can analysed it. Open a file called sonar-scanner.properties which lives on C:\sonar-scanner\conf
Edit the file, and add few lines (see below) should look like this after adding the lines:
#Configure here general information about the environment, such as SonarQube DB details for example
#No information about specific project should appear here
#----- Default SonarQube server
#sonar.host.url=http://localhost:9000
#----- Default source code encoding
#sonar.sourceEncoding=UTF-8
#----- Global database settings (not used for SonarQube 5.2+)
#sonar.jdbc.username=sonar
#sonar.jdbc.password=sonar
#----- PostgreSQL
#sonar.jdbc.url=jdbc:postgresql://localhost/sonar
#----- MySQL
#sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8
#----- Oracle
#sonar.jdbc.url=jdbc:oracle:thin:@localhost/XE
#----- Microsoft SQLServer
#sonar.jdbc.url=jdbc:jtds:sqlserver://localhost/sonar;SelectMethod=Cursor
PROJECT_HOME = C:\work\MyProject1\MyProject1\
#sonar.sourceEncoding=UTF-8
sonar.host.url=http://localhost:327689
sonar.sourceEncoding=UTF-8
sonar.cobol.copy.directories=/copy
sonar.visualstudio.enable=true
sonar.projectKey=MyProject1
sonar.projectName=MyProject1
sonar.projectVersion=1.0
sonar.sources=.
sonar.language=cs
sonar.dotnet.visualstudio.solution.file=MyProject1.sln
sonar.dotnet.excludeGeneratedCode=true
sonar.dotnet.4.0.sdk.directory=C:/Windows/Microsoft.NET/Framework/v4.0.30319
sonar.dotnet.version=4.5.2
Save the file and open CMD with “Run as Administrator”, then navigate to your project folder C:\work\MyProject1\MyProject1\ and type sonar-scanner

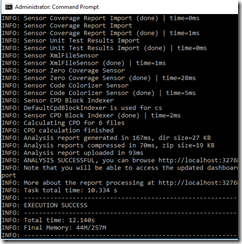
And you should get something like this

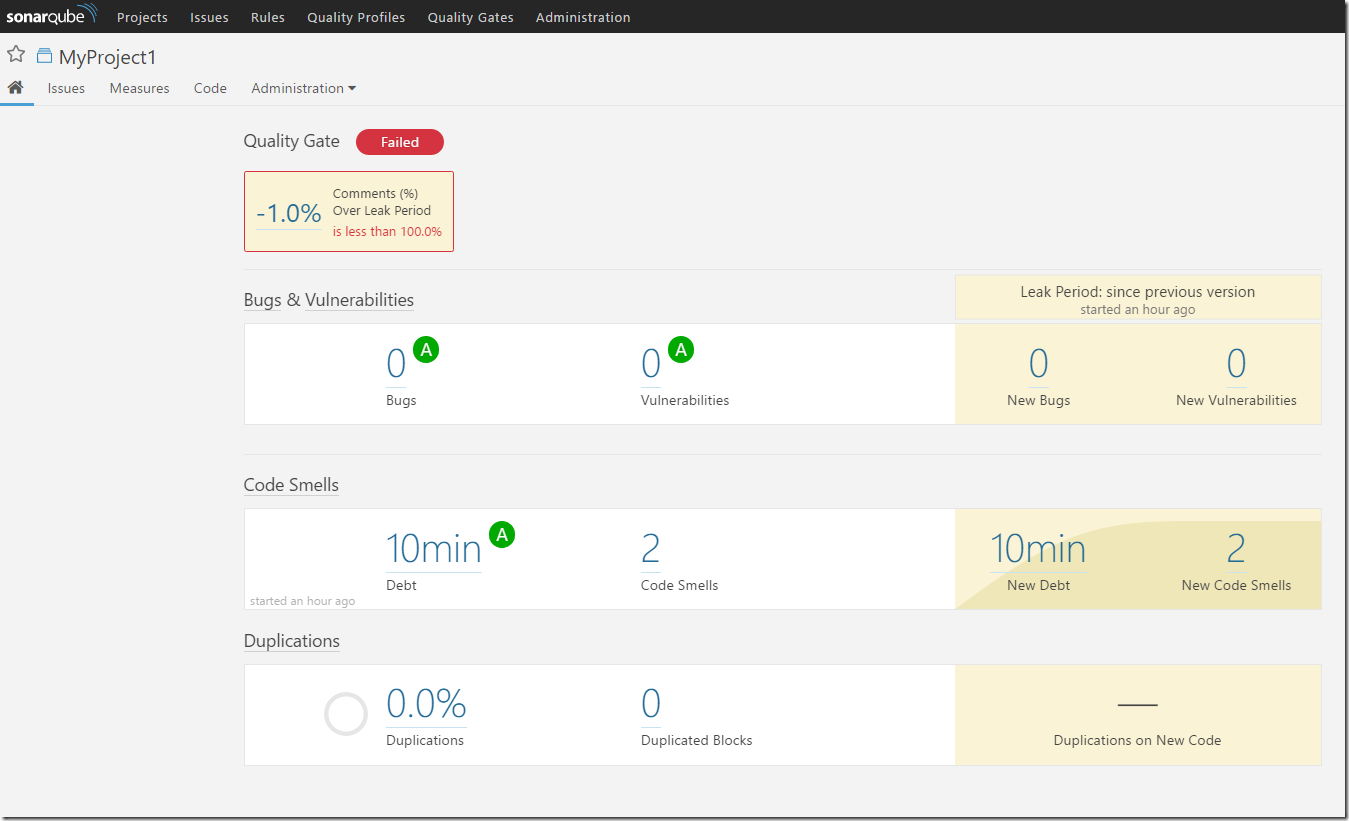
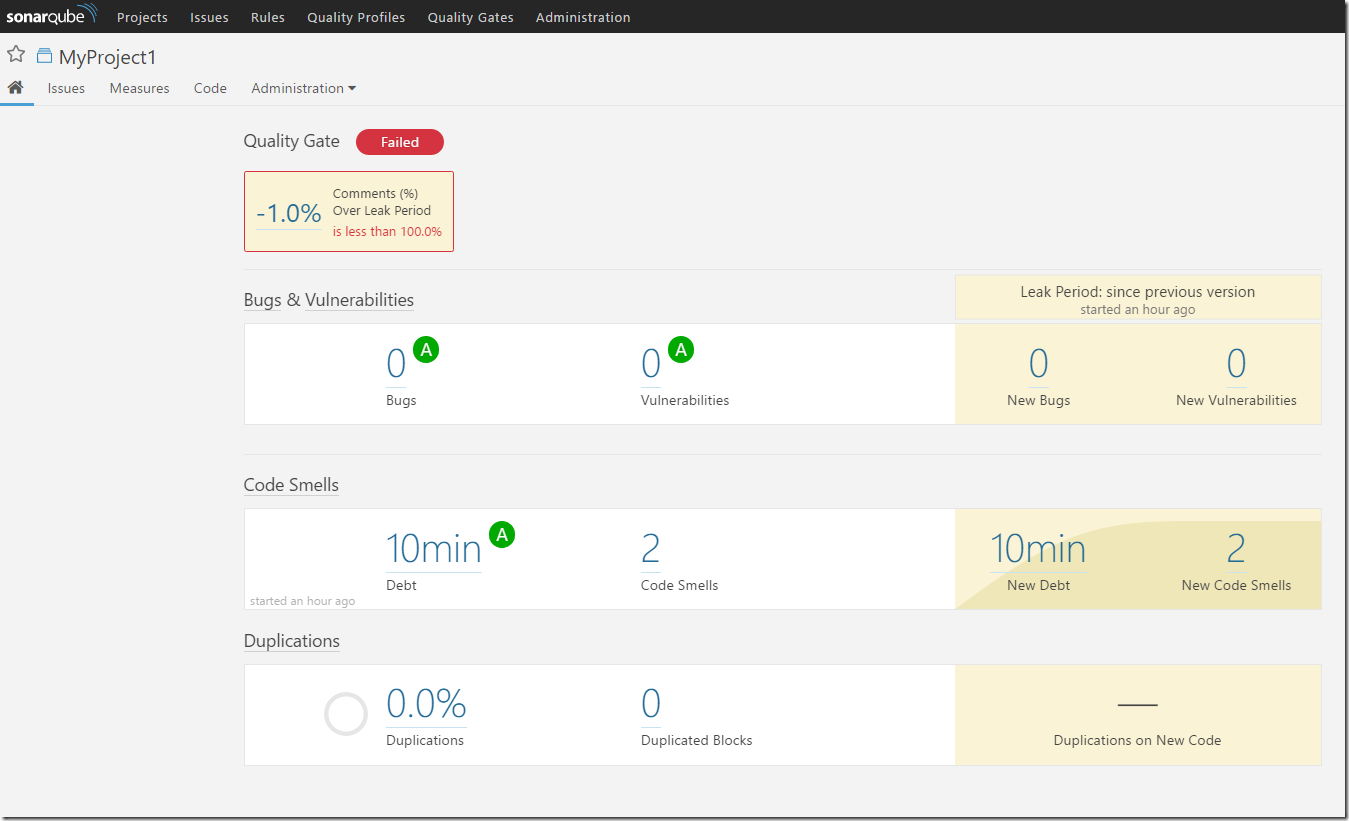
Let’s go to check the project, go to http://localhost:32769 and navigate to “Projects->explore projects->Click in MyProject1” you should get a screen like this (I have added a condition for the comments, so it fails):