Some times we will need to develop very efficient forms for Sharepoint 2010, at the moment we have seen we can build Web parts and Visual we parts. Both approaches are quite reliable, but we have another player on the pitch that can strike much better than the other two. It basically combines both but adds JavaScript.
As you probably know JavaScript is the fastest way of providing access to the web, especially when is run it in the client-side. Because is built in the browser the actions accomplish on the fly, so if we have a form and we click a button we can hide/show the form without any delays, without waiting for the server to reply. The AJAX approach communication does not require page post-backs.
Sharepoint 2010 provides a new client-side dialog platform that enables information workers can work with Sharepoint objects and data efficiently. You can create your own dialogs that allow information workers to interact with your solutions by using Visual Studio 2010.
Many operations in Sharepoint 2010 sites are now performed by built-in client-side dialogs. For example, the New and Edit forms for list data are rendered as modal client-side dialogs with HTTP interface.
Microsoft provides something called ECMAScript, what is basically a type of javascript. This language gives you the option to write anything with the fastest client-side interface for web, javascript.
ECMAScript is the scripting language standardized by Ecma International in the ECMA-262 specification and ISO/IEC 16262. The language is widely used for client-side scripting on the web, in the form of several well-known dialects such as JavaScript, JScript, and ActionScript.
You will be able to find the documentation for ECMAScript in this link . If you do not anything about ECMAScript you should know that properties are refer by get_xxx() and set_xxx() so it uses a mix of C# with javascript, but with round brackets at the end. This is very important to UNDERSTAND microsoft documentation. Why?
Well if you have this property:
web.set_title(Title);
You will assume that it is a method called set_title() from the web class... NO!! you wrong, this is a property called title from the class web , and what you are doing here is setting up the title.
ECMAScript
web.set_title(Title);
C#
web.title=Title;
If you go to the documentation, Microsoft will refer this property like title , so by reading the description you should assume you have a set_xxx() or get_xxx() or both.
SP.js has the following classes:
ArrayListEnumerator , Base64EncodedByteArray , BaseCollection , BaseCollectionEnumerator , BasePermissions , BWsaClient , BWsaConfig , BWsaData , BWsaDatapoint , BWsaHeader , BWsaStream , CamlQuery , Change , ChangeAlert , ChangeAlertPropertyNames , ChangeCollection , ChangeContentType , ChangeContentTypePropertyNames , ChangeField , ChangeFieldPropertyNames , ChangeFile , ChangeFilePropertyNames , ChangeFolder , ChangeFolderPropertyNames , ChangeGroup , ChangeGroupPropertyNames , ChangeItem , ChangeItemPropertyNames , ChangeList , ChangeListPropertyNames , ChangePropertyNames , ChangeQuery , ChangeSite , ChangeToken , ChangeUser , ChangeUserPropertyNames , ChangeView , ChangeViewPropertyNames , ChangeWeb , ChangeWebPropertyNames , ClientAction , ClientActionExecutionScopeEnd , ClientActionExecutionScopeStart , ClientActionInstantiateObjectPath , ClientActionInstantiateObjectPathResult , ClientActionInvokeMethod , ClientActionInvokeStaticMethod , ClientActionSetProperty , ClientActionSetStaticProperty , ClientConstants , ClientContext , ClientDictionaryResultHandler , ClientErrorCodes , ClientObject , ClientObjectCollection , ClientObjectCollectionPrototype , ClientObjectCollectionResult , ClientObjectData , ClientObjectPrototype , ClientQueryInternal , ClientQueryProperty , ClientRequest , ClientRequest , ClientRequestEventArgs , ClientRequestFailedEventArgs , ClientRequestSucceededEventArgs , ClientRuntimeContext , ClientSchemaVersions , ClientValueObject , ContentType , ContentTypeCollection , ContentTypeCreationInformation , ContentTypeId , ContentTypeObjectPropertyNames , ContentTypePropertyNames , DataConvert , DataRetrievalWithExpressionString , EnumerableArray , ExceptionHandlingExecutionScope , ExceptionHandlingScope , ExecutionScope , Feature , FeatureCollection , FeaturePropertyNames , Field , FieldCalculated , FieldCalculatedErrorValue , FieldCalculatedPropertyNames , FieldChoice , FieldChoicePropertyNames , FieldCollection , FieldCollectionPropertyNames , FieldComputed , FieldComputedPropertyNames , FieldCurrency , FieldCurrencyPropertyNames , FieldDateTime , FieldDateTimePropertyNames , FieldGuid , FieldLink , FieldLinkCollection , FieldLinkCreationInformation , FieldLinkPropertyNames , FieldLookup , FieldLookupPropertyNames , FieldLookupValue , FieldMultiChoice , FieldMultiChoicePropertyNames , FieldMultiLineText , FieldMultiLineTextPropertyNames , FieldNumber , FieldNumberPropertyNames , FieldPropertyNames , FieldRatingScale , FieldRatingScalePropertyNames , FieldRatingScaleQuestionAnswer , FieldStringValues , FieldText , FieldTextPropertyNames , FieldUrl , FieldUrlPropertyNames , FieldUrlValue , FieldUser , FieldUserPropertyNames , FieldUserValue , File , FileCollection , FileObjectPropertyNames , FilePropertyNames , FileVersion , FileVersionCollection , FileVersionObjectPropertyNames , FileVersionPropertyNames , Folder , FolderCollection , FolderObjectPropertyNames , FolderPropertyNames , Form , FormCollection , FormPropertyNames , Group , GroupCollection , GroupCreationInformation , GroupObjectPropertyNames , GroupPropertyNames , Guid , IFromJson , List , ListCollection , ListCreationInformation , ListDataSource , ListDataValidationExceptionValue , ListDataValidationFailure , ListItem , ListItemCollection , ListItemCollectionPosition , ListItemCollectionPropertyNames , ListItemCreationInformation , ListItemObjectPropertyNames , ListItemPropertyNames , ListObjectPropertyNames , ListPropertyNames , ListTemplate , ListTemplateCollection , ListTemplatePropertyNames , Navigation , NavigationNode , NavigationNodeCollection , NavigationNodeCreationInformation , NavigationNodeObjectPropertyNames , NavigationNodePropertyNames , NavigationObjectPropertyNames , NavigationPropertyNames , ObjectIdentityQuery , ObjectPath , ObjectPathConstructor , ObjectPathIdentity , ObjectPathMethod , ObjectPathProperty , ObjectPathStaticMethod , ObjectPathStaticProperty , OfficeVersion , PageContextInfo , PageRequest , PageRequestFailedEventArgs , PageRequestSucceededEventArgs , Principal , PrincipalPropertyNames , PropertyValues , RecycleBinItem , RecycleBinItemCollection , RecycleBinItemObjectPropertyNames , RecycleBinItemPropertyNames , RelatedField , RelatedFieldCollection , RelatedFieldExtendedData , RelatedFieldExtendedDataCollection , RelatedFieldExtendedDataPropertyNames , RelatedFieldObjectPropertyNames , RelatedFieldPropertyNames , RequestContext , RequestContextObjectPropertyNames , Result , RoleAssignment , RoleAssignmentCollection , RoleAssignmentObjectPropertyNames , RoleDefinition , RoleDefinitionBindingCollection , RoleDefinitionCollection , RoleDefinitionCreationInformation , RoleDefinitionPropertyNames , ScriptUtility , SecurableObject , SecurableObjectObjectPropertyNames , SecurableObjectPropertyNames , SerializationContext , Site , SiteObjectPropertyNames , SitePropertyNames , SOD , StreamRowCounters , SubwebQuery , Ticks , TimerResetCheck , ULS , UsageInfo , User , UserCollection , UserCreationInformation , UserCustomAction , UserCustomActionCollection , UserCustomActionPropertyNames , UserPropertyNames , View , ViewCollection , ViewCreationInformation , ViewFieldCollection , ViewFieldCollectionPropertyNames , ViewObjectPropertyNames , ViewPropertyNames , Web , WebCollection , WebCreationInformation , WebObjectPropertyNames , WebPropertyNames , WebTemplate , WebTemplateCollection , WebTemplatePropertyNames , WsaStreamRow , XmlWriter , Enumerations , , Name , AddFieldOptions , BaseType , BrowserFileHandling , BWsaStreamTypes , CalendarType , ChangeType , CheckinType , CheckOutType , ChoiceFormatType , ClientRequestStatus , CustomizedPageStatus , DateTimeFieldFormatType , DateTimeKind , DraftVisibilityType , FeatureDefinitionScope , FieldType , FieldUserSelectionMode , FileLevel , FileSystemObjectType , ListDataValidationFailureReason , ListDataValidationType , ListTemplateType , MoveOperations , PageType , PermissionKind , QuickLaunchOptions , RecycleBinItemState , RecycleBinItemType , RelationshipDeleteBehaviorType , RoleType , SQMDP , TemplateFileType , ULSTraceLevel , UrlFieldFormatType , UserCustomActionRegistrationType , UserCustomActionScope , ViewScope , ViewType
These classes are similar in functionality than the C# client-side ones.
After all this theory I assume you will want to program something and see how it works. We are going step by step so you will be able to start building high-speed client-side forms.
We are going to create a simple visual web part where we will be able to see the URL of the site, the name/title of the web and we will set the web title. The web part will be developed in JavaScript with Asyncronous events.
1- Open Visual Studio 2010->new project->Installed templeates->C#->Sharepoint 2010->Empty Sharepoint Project.
2- Name the project with DocumentTypes and click ok.
3- Now... Select deploy as a farm solution and click finish.
4- Right click in the project and select add new item.
5- Select Visual Web Part and name it with DocumentTypeVisualWebPartUserControl .
6- Right click on the project-> Add -> Sharepoint "layouts" Mapped folders.
7- A new folder will be added. This folder contains all the scripts we need to comunicate with Sharepoint.
8- In the file DocumentTypeVisualWebPartUserControl.ascx we will need to copy the following lines, they will allow us to debug our code under JavaScript. They will also give us the availability of having Intellisense.
9- In this file we will include all the back-end of the Visual Web Part. Everything in JavaScript and Sharepoint SP.js will work asyncrosnuly, so we have to declare some events when we commit some operations. A line like this will call the event:
this.ClientContext.executeQueryAsync(onSuccessLoadWeb, onFailLoadWeb);
10- Copy and paste the code below in DocumentTypeVisualWebPartUserControl.ascx.
DocumentTypeVisualWebPartUserControl.ascx
Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
Inherits="DocumentTypes.DocumentTypeVisualWebPart.DocumentTypeVisualWebPartUserControl"
%>
<p> </p>
<asp:Button ID="CMDGetWebName" runat="server" Text="Get web name" onclick="CMDGetWebName_Click" />
<asp:TextBox ID="TXTWebUrl" runat="server" Width="274px" ></asp:TextBox>
<p> </p>
<asp:Button ID="CMDUpdateTitle" runat="server" Text="Update Title" onclick="CMDUpdateTitle_Click" />
<asp:TextBox ID="TXTTitle" runat="server" Width="274px" ></asp:TextBox>
<script type="text/javascript" language="javascript">
//## Load script for Button: CMDGetSiteUrl ##
function StartScript_CMDGetSiteUrl()
{
ExecuteOrDelayUntilScriptLoaded(GetSiteUrl, "sp.js");
}
//## Load script for Button: CMDGetWebName ##
function StartScript_CMDGetWebName()
{
ExecuteOrDelayUntilScriptLoaded(GetWebName, "sp.js");
}
//## Load script for Button: CMDGetWebName ##
function StartScript_CMDUpdateTitle()
{
//##################################################
function GetSiteUrl()
{
}
function onFailLoad(sender, args)
{
_sMessage = 'Error Getting Site URL';
document.getElementById(_sTextBoxName).value = _sMessage;
}
{
_sMessage = "Site URL:" + Site.get_url();
}
//##################################################
//## Get the web name and place it in a text box. ##
//##################################################
function GetWebName()
{
}
//## Fail event
function onFailLoadWeb(sender, args)
{
}
//## Success event
{
}
//##################################################
//##################################################
//## Set the web name from the text box. ##
//##################################################
function UpdateTitle()
{
}
function onFailLoadTitleWeb(sender, args)
{
}
//## Success load event
function onSuccessLoadTitleWeb()
{
}
function onFailSetTitleWeb(sender, args)
{
}
function onSuccessSetTitleWeb()
{
}
//##################################################
</script>
11- On DocumentTypeVisualWebPartUserControl.ascx.cs copy and paste this code. This code is basically to integrate the ASP.NET control event with our JavaScript code.
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
namespace DocumentTypes.DocumentTypeVisualWebPart
{
public partial class DocumentTypeVisualWebPartUserControl: UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void CMDGetSiteUrl_Click(object sender, EventArgs e)
{
ScriptManager.RegisterStartupScript(this, this.GetType(), "startScript", "StartScript_CMDGetSiteUrl();", true);
12- We can build and deploy the visual web part by doing a right click into the project and deploying it.
13- We can go now to a Sharepoint page and go to Site Actions->Edit Page-> Insert->Web part -> Custom and select DocumentTypeVisualWebPart . The web part will be added it automatically.
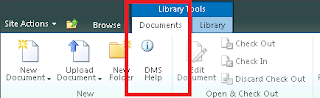
14- It should look something like this:
Conclusion:
This is the fastest way for a web part to perform. You can avoid using ASP.NET controls, what it will do the web part much faster (you can use HTML) . You can develop all the events in JavaScript and nice effects in JavaScript avoiding getting into Silverlight.